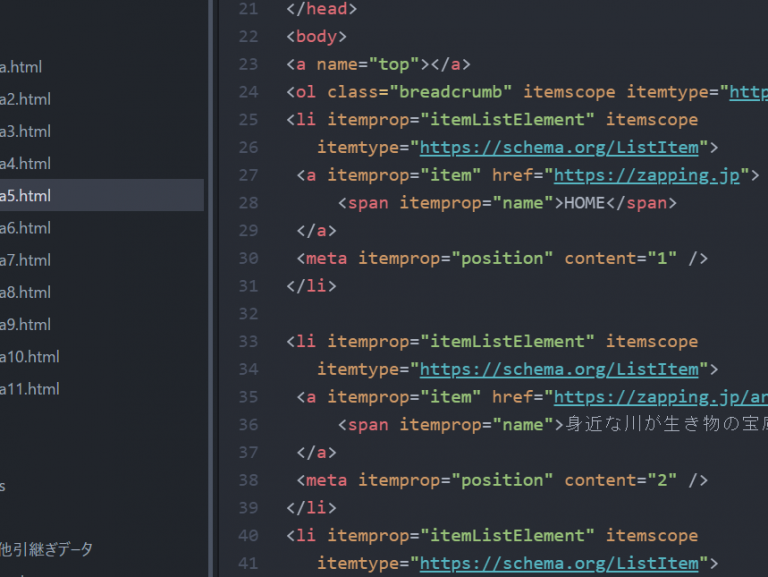
以前職場に来たエンジニアさんが打っていた色とりどりの文字と数字が並ぶ黒い画面。
なんだろ? カタカタカタっと打つキーの音が楽器っぽくもあり、なんか、かっこ良いんではないですか・・・!?
と思ってました。
Web講座の担当の先生に、こういう感じになりたいですっ!とお伝えしたところ・・・
いろいろ業界のお話も交え、教えていただけました!
概要ですが ;
今は大量のページを早く作らないといけないので一からコードを直打ちする場面はそう多くなくて、
修正ぐらいはあるけど、主にひな形や、いろいろな作業が自動化されたマネージメントシステムを使って進めている。
料理みたいなもので、時短で半分調理したものを使ったりするでしょ、と。
やはり、というか、ここも、というか。
・・・世の中どんどん自動化してました・・・。
故に、全体行程(立案→Web上に表示される)の中ではちょい役程度の扱いな、この画面。
黒い画面の正体は、エディターといって、入力している言語の種類に応じて、決まり通りに記述されているかどうか見やすく色分けしてくれたり、書かれている内容を検索、置き換えなどをしてくれる便利ツールでした♡
習ったばかりのコードで、文章を、ブラウザ(Internet Explorer(IE)」「Microsoft Edge」「Google Chrome」「Safari」「Firefox」とか・・・)に一行表示させる程度なら、(ウインドウズで言うところの)”メモ帳”に記述するだけでもちゃんと実現してくれるので・・・
別に要らないんじゃ・・・💦と思ったのですが、
タイプミスがあると、部分によっては全く反応しなくなる(あたりまえですが!)ので、すぐに必要とわかりましたっ(;’∀’)