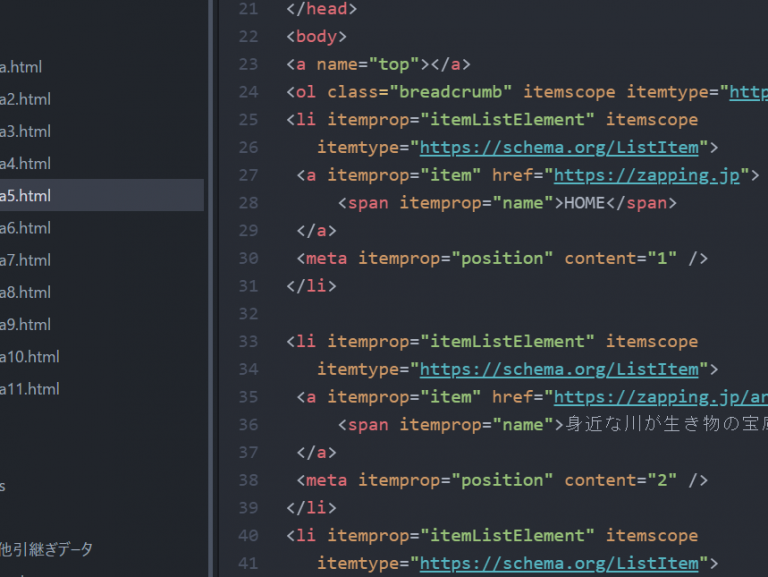
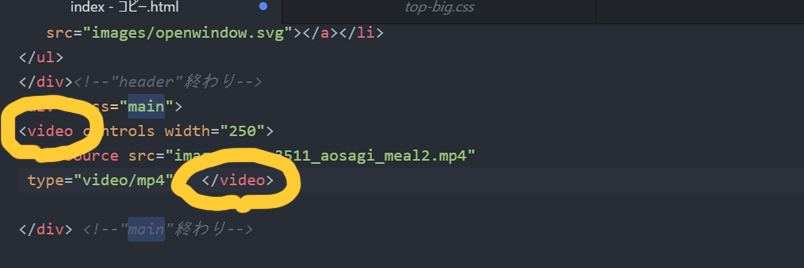
管理人が学んだマークアップ言語のHTML、正確にはHTML5というものですが、動画を再生するという呪文・・・ではなく、<video></video>という、タグと呼ばれる文字列が使えることになっております。
(※HTML とCSS =Webページを作成するための言語。HTMLは構造、CSSは装飾を担当。)

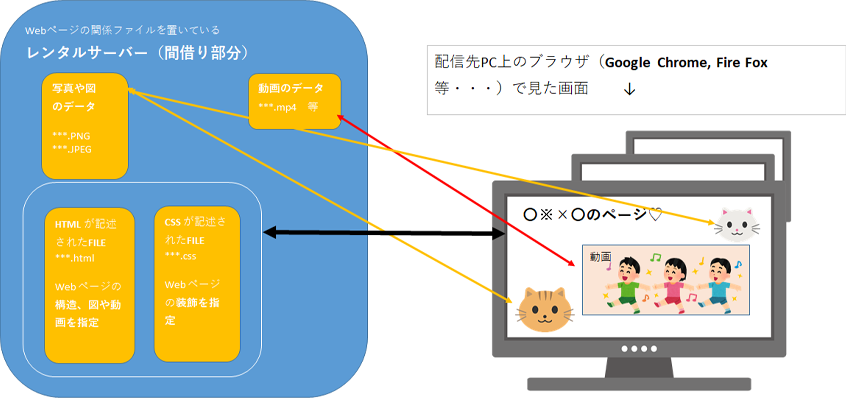
この場合、動画のデータは、管理人が借りているレンタルサーバー内にあって、見る人のパソコンとの間で、赤い矢印のごとくデータの受け渡しが行われます。

せっかく習ったので早速自分のページで動画を再生してみようと、短い動画を用意しまして・・・
念のため、レンタルサーバー上にデータを置く前に、先生に注意点など聞いてみようかと思いまして。
「HTML5のvideoタグで動画表示するのですが、気をつけることってありますか・・・?」などと質問したところ、
先生:「小さい動画ぐらいなら、アリかもしれないけど、あまりお勧めしないわ。動画はYouTube動画の埋め込みがおすすめよ」とのこと💦
???となっていた私だったのですが、さらに聞くところによりますと、
一般的にWebページ公開に使用されているレンタルサーバーは、動画(ストリーミング)配信することに特化されていないので、場合により、配信できるようにするために調整しなければならなかったり、大きな負荷がかかったりする可能性がある。
らしく・・・
Youtubeに投稿されている状態の動画を自分のWebページに埋め込む
↓↓↓↓↓
見る人側が動画の再生ボタンを押すと、YouTubeから直接、その動画を見ているという状態になる
ということなので、自分のサーバーに負担をかけずに処理できる。
ということなのでした。
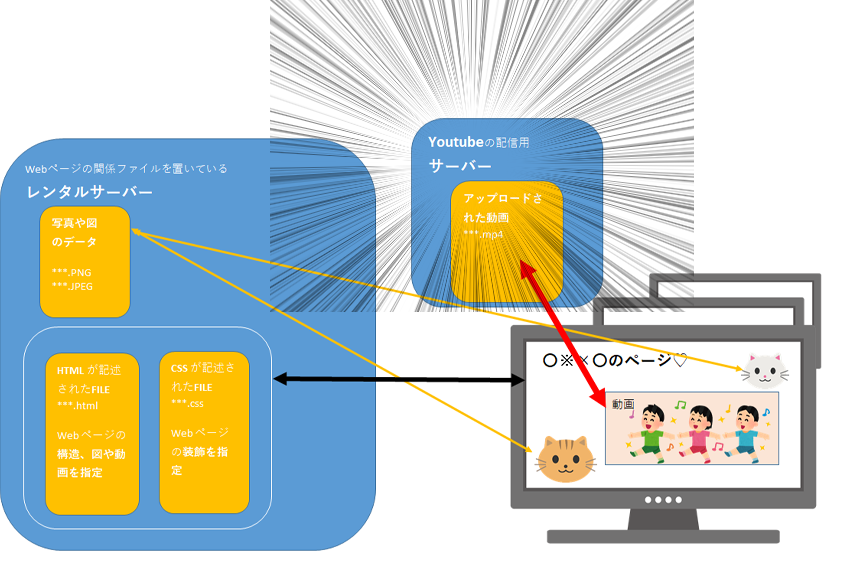
イメージとしては、↓このような・・・。

配信の負担が分散される感じですね。
その日は他に生徒さんもいない日だったので、さらにお話が聞けたのですが。
サーバーのレンタル使用については、他にも気にしておくべき事項があるそうで・・・
出来の良くないプログラミングファイルをサーバーに置いたことで、サーバーに負荷をかけすぎて不具合が発生したりすると、借りているサーバー会社から賠償を要求されたりする可能性すらあるのだとか。
そこまで聞くとさすがに管理人はビビりました。
そうなると、自分のWebページに使うのは、YouTubeへの投稿済み動画にしておきます!(即答)
となるわけで・・・予定外ではありましたが初のYouTubeへの動画投稿☆という展開になり、
HTML記述は<video></video>ではなく、<iframe></iframe>となりました。

今では・・・期せずして第一歩を踏み出したYouTuberへの道、と言えなくもないな!?と思ったりしてます(笑
まとめ:レンタルサーバーは、マンションなどの集合住宅に似たところがあって、システムの一部を他の契約者とシェアしているため、契約プランの規定以上の負荷は、他の住民(?)のご迷惑のもとになることがある