Web講座も中盤になると、HTMLという言語で決められた構造の上に、装飾をほどこすCSS(カスケーディングスタイルシート/Cascading Style Sheets)というものを習います。
レベルがいくつかあり、管理人はCSS3を習いました。
レベルといっても難易度ではなく、意味的にはバージョン名です。
シートというと、なにかのシートを思い浮かべてしまったのですが、
カスケーディングスタイルシートというWeb言語の名前でした
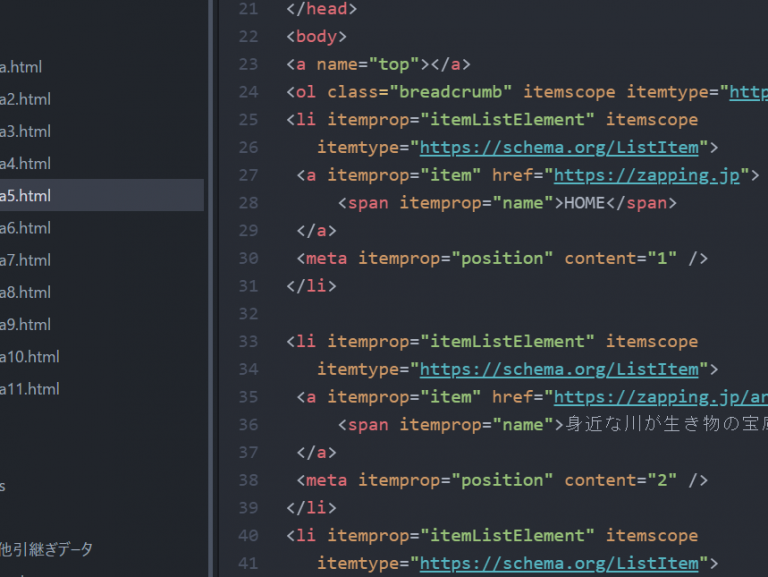
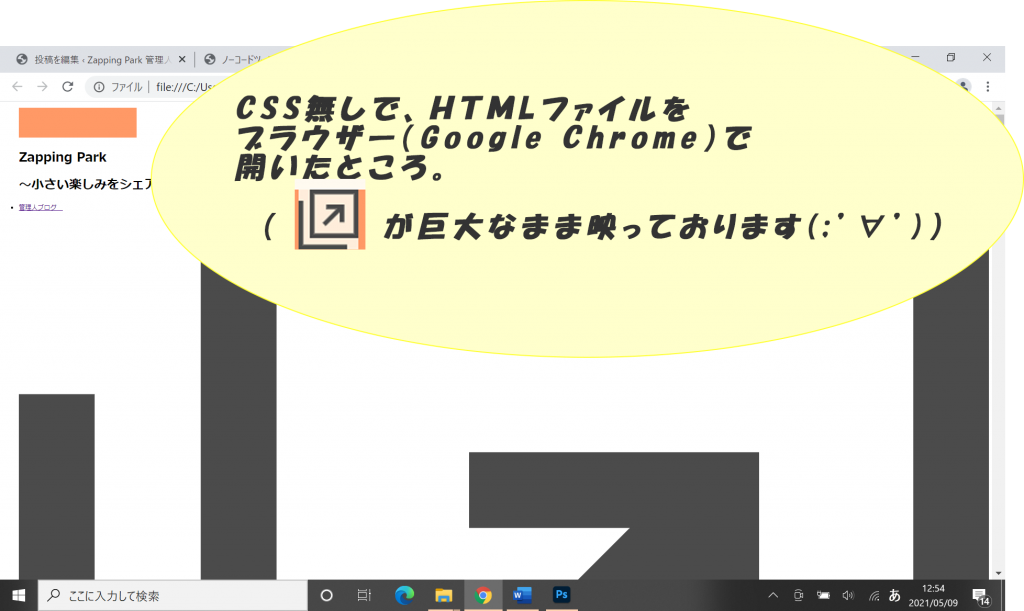
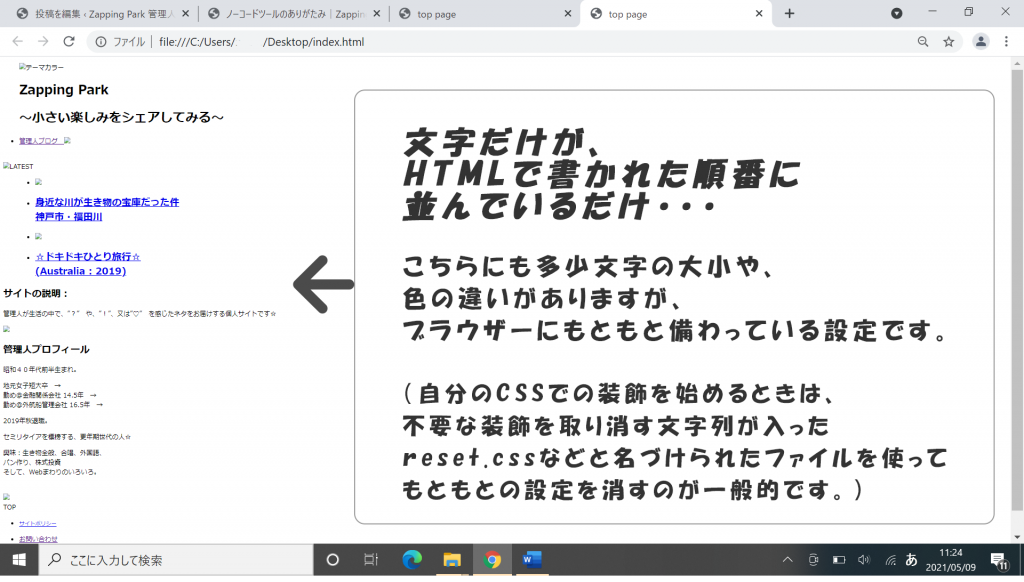
HTMLという言語だけで書かれた内容は、Google chromeやFirefoxなどのブラウザーで開いてみると・・・
↓↓↓





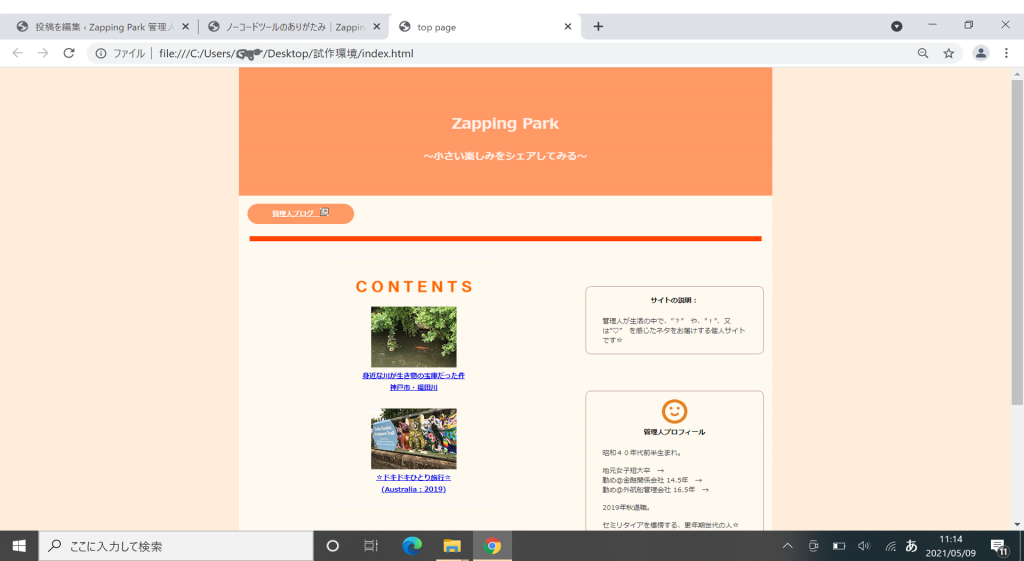
↑↑↑このようになります。
HTMLという言語で書かれた内容を、このCSSという言語と組み合わせることで、全く違った印象の見栄えにできるという便利なシステム!
Webで”CSS”を検索すると、初心者向けに詳細な解説がたくさん出てきますし、書き方の決まり自体はシンプルなので、色を変えたり、文字を大きくしたりという変更自体は全く難しい話ではないですし・・・
さらに、Web界のみなさんは、とても気前よくコードを公開しておられる方がたくさんいらっしゃるので、かわいいデザインを表すひとかたまりのCSSの文字列をそのままコピーして自分のコードの一部として使うこともできる世の中となっておりまして。
クリエーターの方々の愛がいっぱいですね♡
もう、こうなったら、Web情報が宝の山にしか見えないです
とはいえ。
なにかの呪文のパワーが環境によって増減するかのごとく
ブラウザー(Google Chromeや、Firefox など)が処理してくれる優先順位によって、指定したスタイルが効く、効かないが発生してくるということになり、
CSSを書く人の言語理解と経験が進んでいないと、思ってたのと違う~、と、悲しくなりがちという世界だったのでした。
そこでしみじみ難しさを感じる管理人。だからこそ!?
このサイトでお世話になっているCMS(→関連過去記事:専門知識はいらない? CMSって何者?)のWord Press他、今どきの”ノーコードツール”は、そのコードの書き方はもちろん、コードの優先順位を意識することもなく、アイコンやボタンを選ぶだけ、など、直感的な操作でいい感じのデザインになってしまうので・・・
やはり技術が山盛り詰まったツールはありがたいな~、と改めて感じるのでした。