自由ページを作っていたある日。そろそろ先生にコメントをいただこうかと思っていたところ、
たまたま先生が、他の受講生さんにアドバイスしているのが聞こえて・・・
「あー、#000000の真っ黒文字ね、これは変えた方が良いよ。」
(※カラーコード#000000は、真っ黒を意味します。)
管理人、意味がわからなかったのですが。 え?普通に文章の文字って、黒じゃないの・・・?
そういうことを聞いたあとで、Web上のサイトをいろいろチェックしてみると、真っ黒文字、確かに少数派でした💦
特に商業サイトなどは、真っ黒文字というのはあえて効果を狙って使う他は、ほぼありえなかったわけで。
そして”真っ白地に真っ黒文字”というのは、初心者あるあるの代表的なパターンのようでした。
もちろん私もやらかしていたので、そっと直しました
エクセル、ワードなどの標準は真っ黒文字なので、真っ黒以外にするなどということは思いつかなかった管理人ですが。
Webサイトの見やすさで言うと、真っ黒文字だと目がチカチカするので、読者の目に優しくない。
ということを知ったのでした。
なんか目が疲れるなという感じなのでしょう。人間の目は繊細なんですね
文字のカラーも、大事でした・・・。
Webページ作成におけるカラーコードとは・・・
HTMLやCSSなどの言語で、色を表示するためにその(※)RGB値を十六進法で表記した文字列。(Wikipedia : カラーコード → 
HTMLやCSSといったWeb言語の記述でよく使われるのは、RGB (= Red,Green,Blue)を、#000000 のように、” # ” の後の各色二桁の数値で表現するパターンです。
(※ #000000 の、000000部分は、 R(Red)00, G(Green)00, B(Blue)00という意味です☆ )
その他にも
・各RGBを、最大255までずつの10進数で表現したり
・各RGBを、16進数だが、各2桁ずつではなく、各1桁ずつだけでざっくり表現したり、
・RGB別にそれぞれ細かく表現せずに、#以下をざっくり、orange, dark green などの一般的な色名だけで表したりすることもあります。
学生時代、数学は自慢できるほど不得意だったので、16進数と聞いて一瞬震えましたが・・・
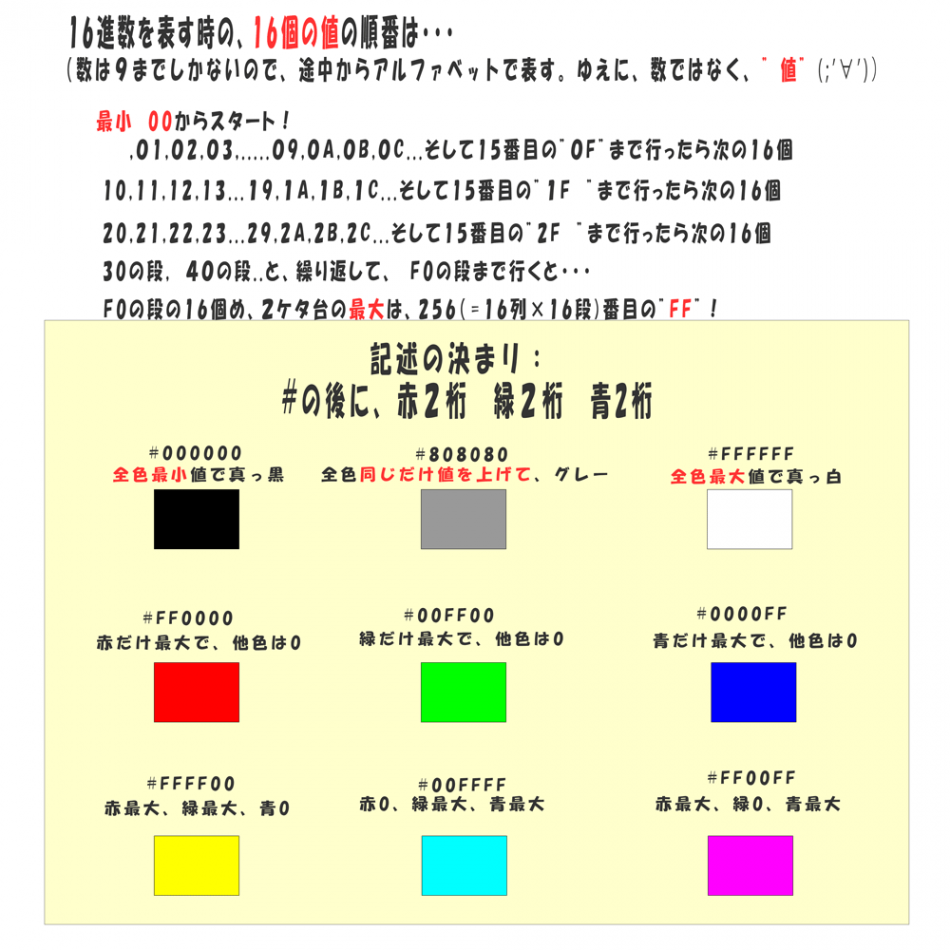
・桁を上げるまでに16種類の値が必要
・数字は0~9までしかないから、16種類にするために、A~Fも動員💦
・2桁は、10進数だと00~99の100種類( =10×10)。
ところが、16進数だと、256種類(=16×16)の値を表現できる
というすぐれものでした
カラーコードの概要はこんな感じです↓↓↓

これで色設定も自由自在♡ とはいえ、色見本はありがたいです。
色の名前、コードが一目でわかるサイトがあったので、ご紹介☆
色の名前とカラーコードが一目でわかるWEB色見本
原色大辞典https://www.colordic.org/
16進数がっ💦とか、色の名前がっ💦とかいろいろ細かい事情はありますが・・・
要は、なんとかして色のニュアンスをパソコンさんに認識してもらうための表現方法の違いというだけなので、
コード付きの色見本を見たら、一発でなるほどねっ♡となります(笑
今書いているサイトはどうかというと、WordPressというCMSを使っているので、なにも考えずとも、文字色は、標準で#f1f1f1(少し明るめの黒)になっております。
どうやら知らないあいだに配慮してくれていたようです・・・
(関連過去記事はコチラ→ 専門知識はいらない? CMSって何者? )